1. Photoshopsupport 2. PSD Tuts
(Caps Lock to toggle between pointer and cross hair in some cases)
Photoshop pen tool options,
* Prepared to begin path
* while midway through creating or editing a path
* When mouse is pressed
* Add an anchor point to path
* Remove anchor point from path
* When hovered over begin point of path; to close path
* When hovered over endpoint of existing path; to continue path, or (if path is active) to edit that point
* Prepared to convert existing anchor point
* Freehand Pen Tool
* Magnetic Freehand Pen Tool
* Direct Selection Tool; Pen Tool with Command pressed
* Path Selection Tool; Pen Tool with Command + Alt pressed
* When hovered over canvas with Ctrl pressed; prepared for options menu
Functions
Pen tool : Click on the canvas to create paths with straight segments, click and drag to create paths with Bezier curves.

The Pen tool takes on different forms depending on what you're doing when youre using it. Each one intuitively makes you aware of the action you are about to perform.
Freehand Pen tool : Click on the canvas and drag to draw paths freely, as though using a brush.

Add Anchor Point tool : Click on a path segment to add anchor point.

Delete Anchor Point tool : Click on anchor point to remove from path.

Convert Point tool : Click on an anchor point and drag to create bezier handles where there were none, click on an anchor point with handles to a remove them.

Keyboard Controls
1. Hold Ctrl and click on canvas. Opens up an options menu.
2. Hold Shift to constrain movements to 45°, 90°, 135° or 180° while creating or editing anchor points and handles.
3. Select anchor point with Direct selection tool and click Delete. Anchor and adjoining path segments are deleted leaving two paths.
4. Pen tool + Option (Alt): changes to Convert anchor point tool.
5. Pen tool + Option (Alt) while editing bezier curve: splits curve (unhinges handles).
6. Pen tool + Command whilst creating path: changes to Direct Selection tool allowing repositioning of previously drawn anchor points.
Basics Step 1
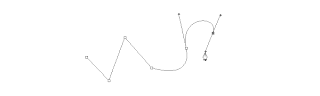
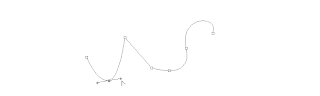
Go to File > New and create a new blank document. Choose ‘White’ as the ‘Background Contents’. Size is not really important (no really—in this instance anything that can be zoomed to fill the screen will serve your purpose). Click on the Pen Tool (double-check the ‘Paths’ option, rather than the ‘Shape layers’ option, is selected in the Options bar) and then click and drag (hold down the mouse clicker as you drag your mouse) in the direction illustrated above. The little black square in the center of the radiating lines is called an anchor point. The lines extending either side of this anchor point are called direction lines, with a direction point on either end, and that thing waving around (courtesy of the Rubber Band option) is about to become the path with your very next click of the mouse.


Basics Step 2
Make a second click and drag in the same direction. Notice how the dragging action modifies the shape of the previous curved line. Go to the ‘Edit’ menu and select ‘Undo’. Try clicking a second time and dragging in a different direction. Undo a third time and this time drag the direction point a different distance from the anchor point. The thing you must take with you from this second step is that a curve (sometimes referred to as a Bézier curve) is both a product of the relative position of the two anchor points either side of the curve, and the direction and length of the two direction lines (the distance and direction of the dragging action).

Basics Step 3
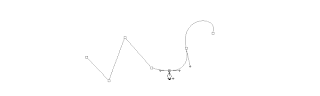
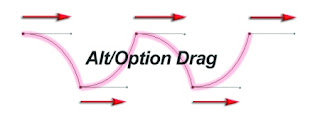
Scenario one: Let us imagine that the first click and drag action has resulted in a perfect curve; the second dragging action is not required to perfect the curve but instead upsets the shape of this perfect curve—so how do we stop this from happening? Answer: Hold down the Alt key (PC) or Option key (Mac) and then drag away from the second anchor point to predict the shape of the next curve. This use of the Alt/Option key cancels the first direction line that would otherwise influence the previous curve.

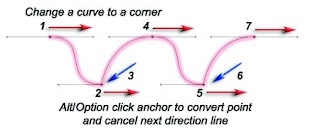
Scenario two: Let us imagine that we have created the first perfect curve using two normal click and drag actions (no use of a modifier key). The direction lines that are perfecting the first curve are, however, unsuitable for the next curve—so how do we draw the next curve whilst preserving the appearance of the first curve? Answer: The last anchor point can be clicked whilst holding down the Alt/Option key.
This action converts the smooth anchor point to a corner anchor point, deleting the second direction line. The next curved shape can then be created without the interference of an inappropriate direction line. Note: The information that you need to take from this third step is that sometimes direction lines can upset adjacent curves. The technique of cancelling one of the direction lines using a modifier key makes a series of perfect curves possible. These two techniques are especially useful for converting smooth points into corner points on a path.

Basics Step 4
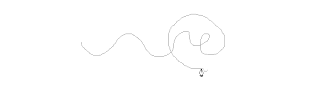
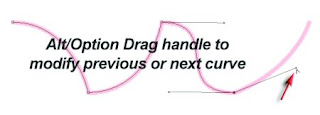
Just a few more steps and we can go out to play. It is possible to change direction quickly on a path without cancelling a direction line. It is possible to alter the position of a direction line by moving the direction point (at the end of the line) independently of the direction line on the other side of the anchor point. To achieve this simply position the mouse cursor over the direction point and, again using the Alt/Option key, click and drag the direction point to a new position.

Basics Step 5
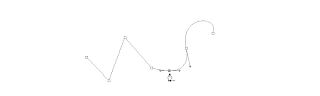
If this path is going to be useful as a selection, it is important to return to the start point. Clicking on the start point will close the path. As you move the cursor over the start point the Pen Tool will be accompanied by a small circle to indicate that closure is about to occur. You will also notice that the final curve is influenced by the first direction line of the starting anchor point. Hold down the Alt/Option key when closing the path to cancel this first direction line. Alternatively, hold down the Alt/Option key and drag a new direction line to perfect the final curve.

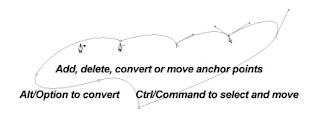
Basics Step 6
When a path has been closed it is possible to add, delete, convert or move any point. Although these additional tools are available in the Tools palette they can all be accessed without moving your mouse away from the path in progress. If the Auto Add/Delete box has been checked in the Options bar you simply have to move the Pen Tool to a section of the path and click to add an additional point (the pen cursor sprouts a plus symbol). If the Pen Tool is moved over an existing anchor point you can simply click to delete it.
Holding down the Ctrl key (PC) or Command key (Mac) will enable you to access the Direct Selection Tool (this normally lives behind the Path Selection Tool). The Direct Selection Tool has a white arrow icon and can select and move a single anchor point (click and drag) or multiple points (by holding down the Shift key and clicking on subsequent points). The Path Selection Tool has to be selected from the Tools palette and is able to select the entire path.

Basics Step 7
The final step in the creation of a Path is to save it. All Paths, even Work Paths, are saved with the image file (PSD, PDF, PSB, JPEG or TIFF). If, however, a Work Path is not active (such as when the file is closed and reopened) and then the Pen Tool is inadvertently used to draw a new Path, any previous Work Path that was not saved is deleted. Click on the Paths palette tab and then double-click the Work Path.
This will bring up the option to save and name the Work Path and ensure that it cannot be deleted accidentally. To start editing an existing Path click on the path in the Paths palette and then choose either the Direct Selection Tool or the Pen Tool in the Tools palette. Click near the Path with the Direct Selection Tool to view the handles and the Path.



No comments:
Post a Comment